【今回冒頭が非常に長いので、煩わしい場合は読み飛ばすことを推奨します】
Cocoonを使っていて便利に感じることの1つに、記事の目次を自動生成してくれることがある。
大体の人はH2あるいはH3までに見出しを表示する設定にしてあると思う。
この目次の自動生成の時には、デフォルトで目次番号が振られるようになっている。
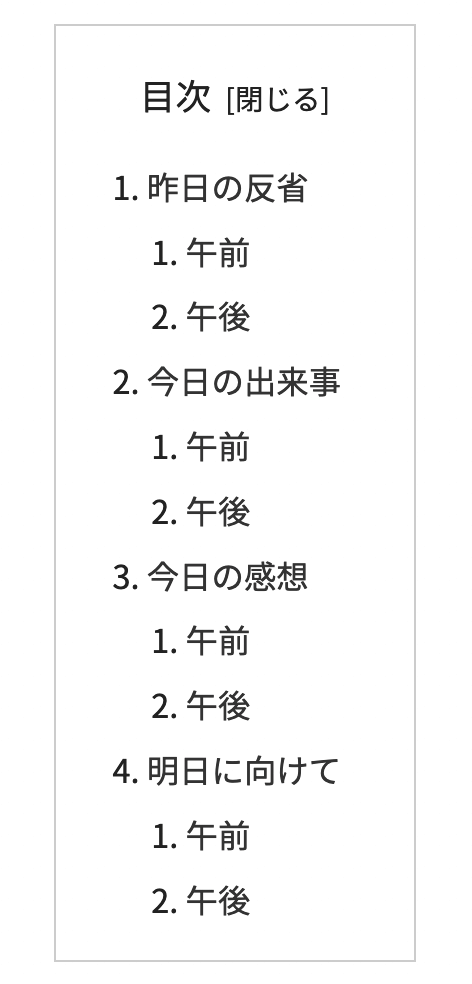
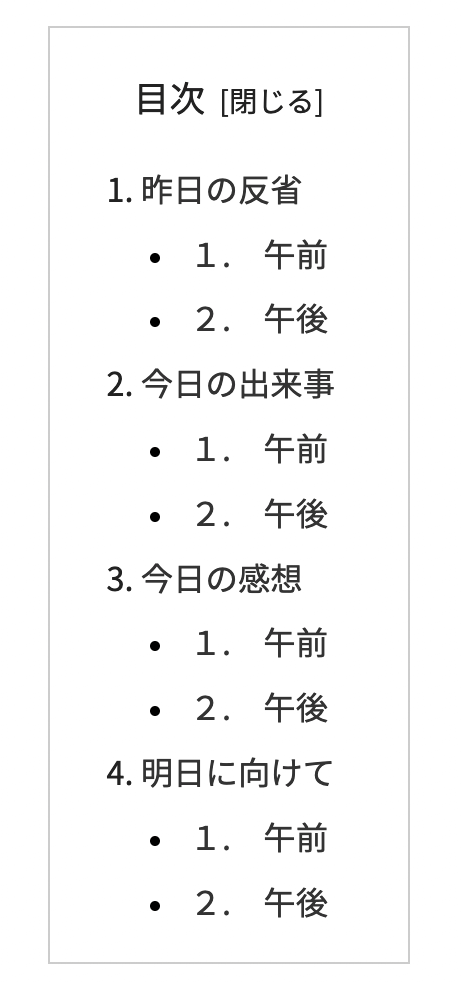
例えばこんな感じ。表示する階層の見出しにそれぞれ振られる。この画像だとH2とH3
ただ表示する全部の見出しに番号を振られると見にくさを感じるし、記事によっては番号でない方がいいと感じることも多い。
そのため目次を目次番号含めてカスタマイズする人は多い。
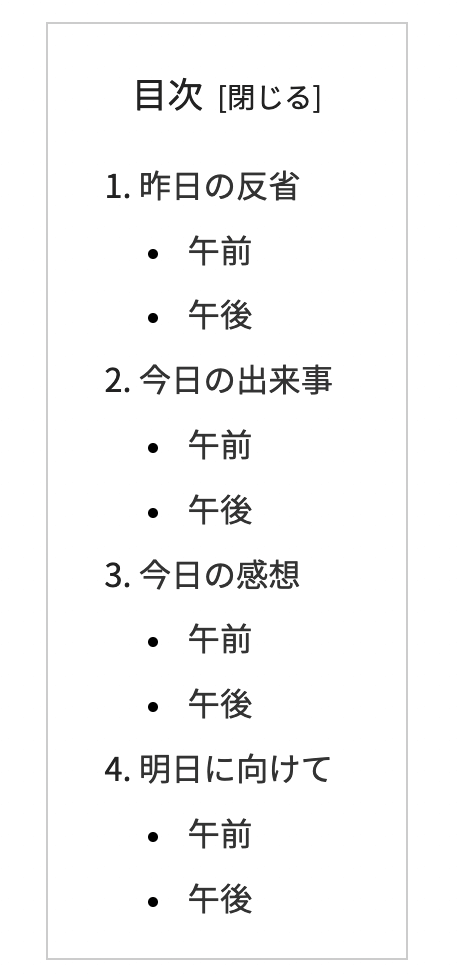
自分はH3見出しの目次番号を番号からドットにカスタマイズした。
ちなみにやり方は外観>テーマファイルエディターにあるCocoon Child: スタイルシート (style.css)のCSSをカスタマイズする。コードも貼っておくので、参考またはコピペにどうぞ!
H3見出しの目次番号を消して、ドットにするコード。
.article .toc-list > li li {
list-style: none;
}
.toc-list > li li ::before {
content: ”;
width: 5px;
height: 5px;
display: inline-block;
left: -15px;
border-radius: 100%;
background: #000000;
position: relative;
margin-bottom: 2px;
}
これで全部の記事に共通して、H3の見出しに振られる目次番号は、ドットになった。
この全部の記事というのがポイントで、テーマファイルエディター内のスタイルシートをカスタマイズすると、全部の記事にそのカスタマイズが反映されるのだ。
ただこれですべてがうまくいくわけではない。
時々H3の見出しの目次表示がドットではなく、番号の方が良い記事もあるのだ。
例えば、記事内の文章で見出しに番号を入れる時。
全体的に読みやすさが出るので、見出し内の番号をそのまま目次に表示させたい
そんな時どうするか?
先ほどのテーマファイルエディター内のスタイルシートのカスタマイズを消すと、全部の記事のH3見出しの目次表示が番号になってしまう。
それは違う。
やりたいことは、あくまで時々発生する↑みたいに、個別記事の見出し内に書いた番号をそのまま目次にも自然な形で表示したいのだ。
そこで、個別記事のカスタムCSSで目次表示をカスタマイズする。
今回は記事のタイトル通り、H3見出しに番号を入れて、目次をカスタマイズする時に読んでほしい記事だ。
この目次のカスタマイズが簡単にいく場合といかない場合があり、自分は後者だった。
そのせいで、危うく半日ほど時間を費やすことになりそうだった・・・
解決方法は調べても出て来ずに、ふと思い付いて試したらうまくいったので良かったけれど、同じように行き詰まった人がいた時の参考にと、忘れないうちに自分への備忘録として、この記事を書くことにした。
誰かの参考になれればと思う。
個別記事で目次をカスタマイズする方法
先に紹介した、テーマファイルエディター内のスタイルシートをカスタマイズする方法で、すでに目次番号をカスタマイズしている場合、ここで紹介するカスタマイズ方法を試してもうまくいかない。
まだ目次番号をカスタマイズしていない場合にうまくいく、個別記事のカスタムCSSで目次をカスタマイズできる方法を紹介する。
他の人の記事だがこちら↓を参考にしてもらいたい。
両方の記事ともにカスタムCSSにコードを入力して、目次番号を消す方法を紹介している。
コードもコピペで使えるので非常にありがたい。
分かりやすく書かれているのと、この記事で説明したいのはうまくいかない場合の対処法なので、ここは簡単にいく。
うまくいかない理由と対処法
ここからがいよいよ本題。
大体の人は、すでにテーマファイルエディター内のスタイルシートで、全記事共通で目次番号をカスタマイズしていると思う。
そうすると、先に紹介した別の記事に書いてあるコードを使って、個別記事のカスタムCSSでカスタマイズしても、うまくいかないのだ。
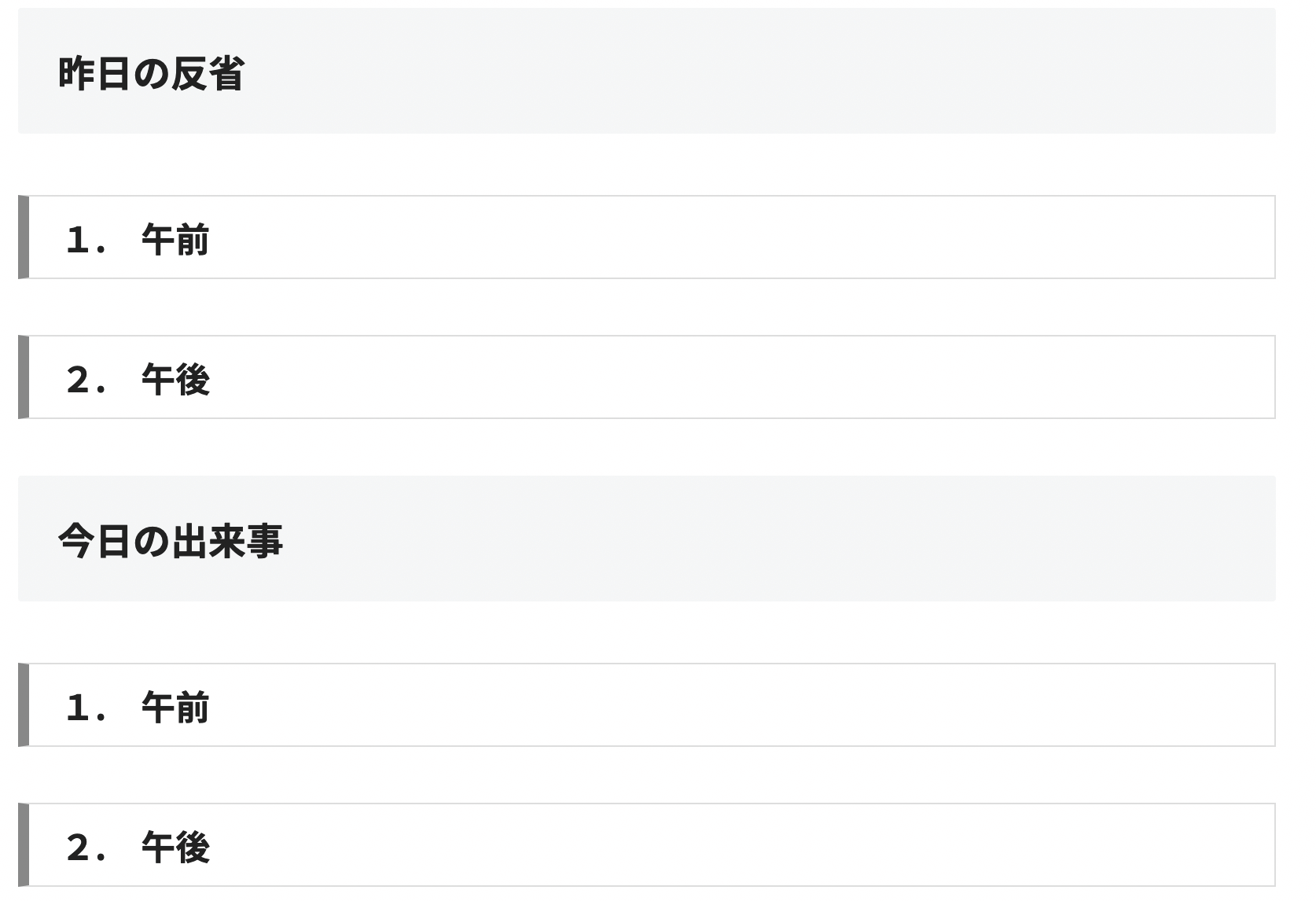
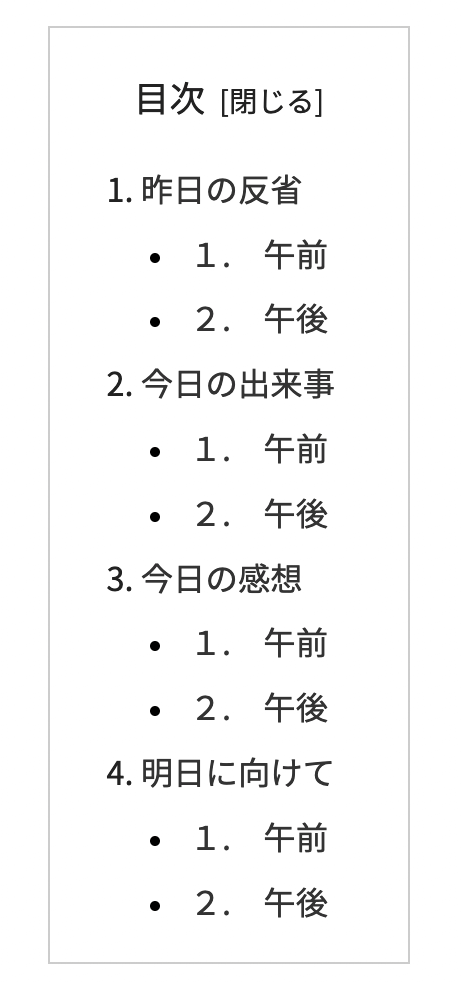
例えばこうなる。見出し内に書いた番号の左に、カスタマイズしたドットが表示されたまま
問題はこのまま記事を公開してしまうと、↑のように見出し内に入力した番号と自動生成された目次のドットが両方表示されてしまうこと。
どうすればいいのか?そもそもなんでこのような問題が起こっているのか?
これらを説明していく。
カスタムCSSのカスタマイズがうまくいかない理由
そもそもなぜカスタムCSSで正しいと思われるコードを入力したのにもかかわらず、うまくいかないのか?
それは、すでにテーマファイルエディター内のスタイルシートに入力したカスタマイズが、カスタムCSSに入力したカスタマイズよりも優先されるからである。
さっきのこの例だと、目次番号をドットにするカスタマイズが、ドットを消すカスタマイズよりも優先されてしまうのだ。
・目次番号をドットにするカスタマイズ:テーマファイルエディター内のスタイルシートに入力
・ドットを消すカスタマイズ:カスタムCSSに入力
このように、全部の記事共通で目次番号をカスタマイズしたら便利だろうと、テーマファイルエディター内のスタイルシートをカスタマイズすると、うまくいかなくなるのだ。
少し皮肉めいた話である。
カスタムCSSのカスタマイズの対処法
それでは目次番号部分のドットを消すにはどうすればよいか?
それは、擬似要素を使ってカスタムCSSのコードを書くのだ。
擬似要素ってなに?と思う人。自分もです。
そこで解説も付けておく。
・擬似要素とは、CSSの機能であり、HTMLには存在しない仮想的な要素。CSSのスタイルの中での子要素として扱われる
・擬似要素には例えば::beforeや::afterなどがある。
例えば::beforeを使用すると、以下のようなHTMLとCSSがあった場合、要素の最初の子要素として新しい内容を追加することができる
HTML
<div class=”box”>Hello</div>
CSS
.box::before {
content: “Before”;
}
この場合、::beforeを使用して「Before 」という新しい内容を追加するため、表示される内容は元々HTMLで書かれている「Hello」から「Before Hello」となる。
ここで、::beforeで追加された「Before」は、HTML上には実際に存在せず、CSSのスタイルの中で「.box」要素の最初の子要素として扱われる
・擬似要素は、テキストの装飾やコンテンツの追加に使えるものの、古いブラウザでは正しく機能しないこともあるため、注意が必要
何となくでも擬似要素について、イメージを持ってもらえたら幸いだ。
自分も100%理解しているわけではないし、理解していなくても今回は大丈夫。
そして、この擬似要素を使って目次番号部分のドットを消すために、カスタムCSSに入力するコードはこちら。
.toc ol.toc-list > li li ::before {
content: none;
}
コレだけです。
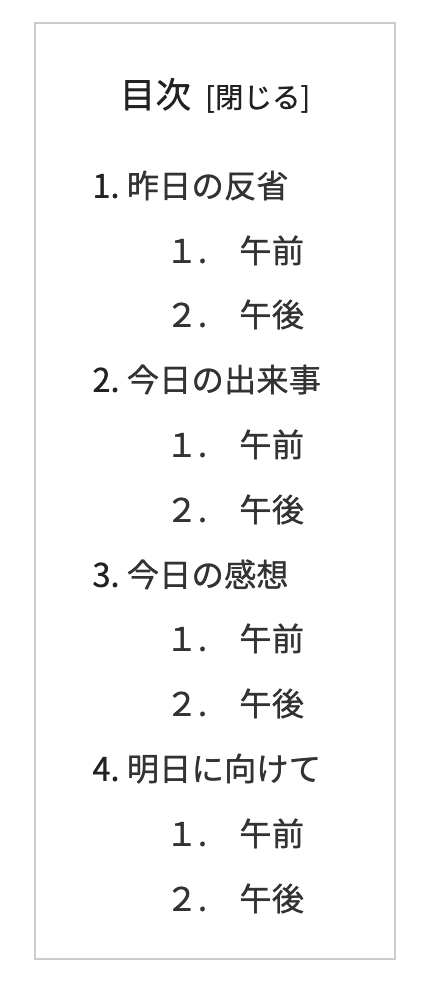
これをカスタムCSSに入力すると、このようにドットも消える
これでH3の見出し部分に番号を付けても、目次番号の表示として設定してあったドットは表示されない。
設定してある表示がドットではなく他の記号や文字であっても、カスタムCSSに↑のコードを入力すると、目次にそれらは表示されなくなる。
言い換えると、今度から目次番号をドットと番号で使い分けることもできるようになった!
これは少し便利ではないだろうか。
この記事を読んで参考になっていたらうれしいかぎり。
最後まで読んでくれて、ありがとう!
ではまた!