ワードプレスの魅力。その一つは色々なカスタマイズができるところにある。
テーマ、メニュー、レイアウト、サイドバー、ファビコン、などなど。
HTMLやCSSの知識があれば、カスタマイズの方法もそれこそ無限大だ。
だが、カスタマイズは正確なコードを入力しないと、しっかりと反映されない。これで苦労する人は大勢いるだろう。自分もそんな1人だ。
今回はワードプレスのCocoonテーマにデフォルトで入っていた見出しをカスタマイズしようとしたものの、スタイルシートに全力で打ち込んだCSSのカスタマイズコードが全く反映されず、約半日ワードプレスを責め、Cocoonを責め、そして自分を責めた挙句にようやく解決方法に気づき試したところ、遂にカスタマイズが反映されたことに感動し過ぎたあまり、同じような苦労をしている人の一助になれば(カスタマイズを反映させることができたおれすげーと言いたい)と思い、筆を取らせて頂いた。
見出しのカスタマイズが反映されずに苦労している人は、是非読んでみて欲しい。
半日ネットを探したものの解決策を書いている記事が全く見つからなかったので、もしかすると解決の一助になるかもしれない。
見出しカスタマイズが反映される場合とされない場合
まずはカスタマイズが反映される場合。
これは他に多くの解説記事が出ているので、そこに譲りたい。参考になる記事を下に貼っておくので詳細を知りたい人は見てもらいたいが、簡単にはデフォルトの見出しの設定を一旦リセットし、次にカスタマイズする。つまり、CSSのスタイルシートには、リセットのコードとカスタマイズのコードの2種類を書く。
これでカスタマイズが思ったように見出しに反映されていれば、この後の部分は読む必要なし。
次にカスタマイズが反映されない場合。
これは上に貼った記事などを参考にしながら、リセットのコードとカスタマイズのコードを書いたにも関わらず、見出しにカスタマイズが上手く反映されない場合である。
具体的に見ていこう。

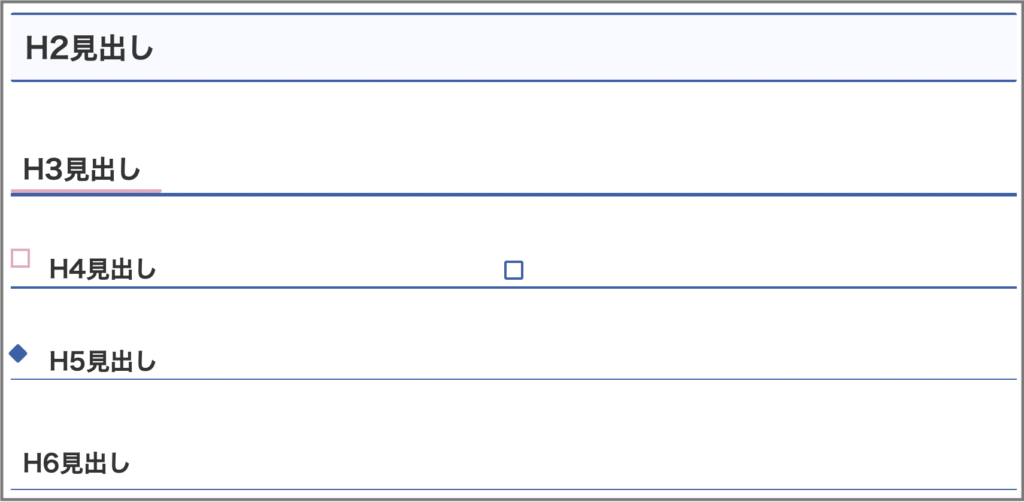
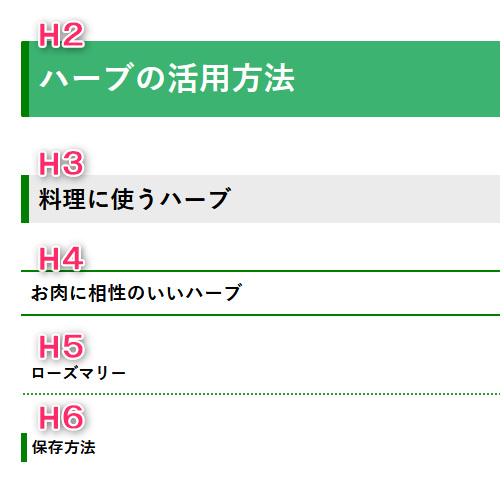
↑元々の見出しデザイン。シンプルなデザインである。今回はこの見出しデザインを一度リセットして背景が緑色になるように、CSSにコードを入力してカスタマイズしていく。
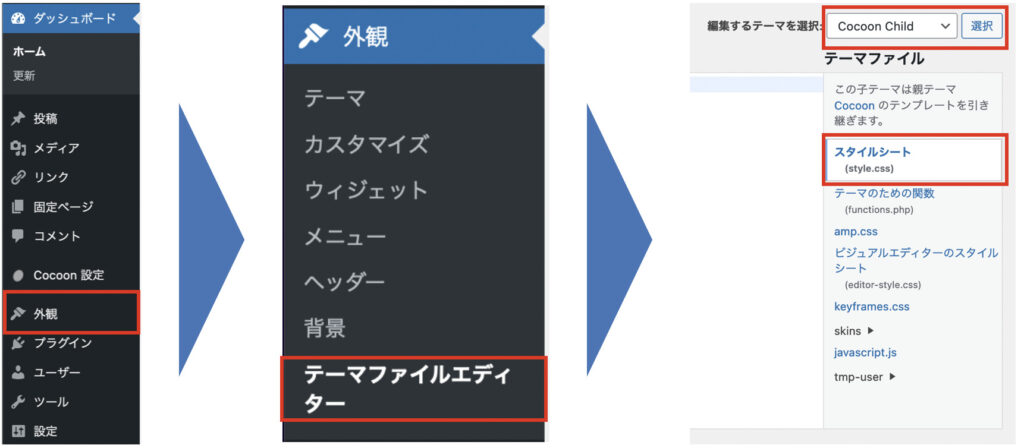
ちなみにCSSの入力は、ワードプレスのホーム画面から「外観」→「テーマファイルエディター」→編集するテーマを選択「Cocoon Child」→「Cocoon Child: スタイルシート(style.css)」を選択して、入力する。

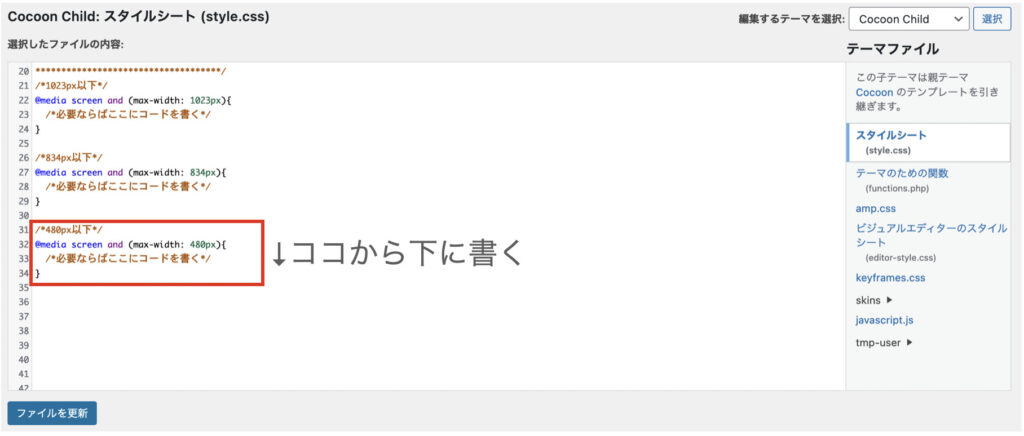
Cocoon Child: スタイルシート(style.css)には最初から書かれているコードがあり、それらは編集せず、「/* 必要ならばここにコードを書く */」と書かれている下の空欄になっているところに、コードを追加する。


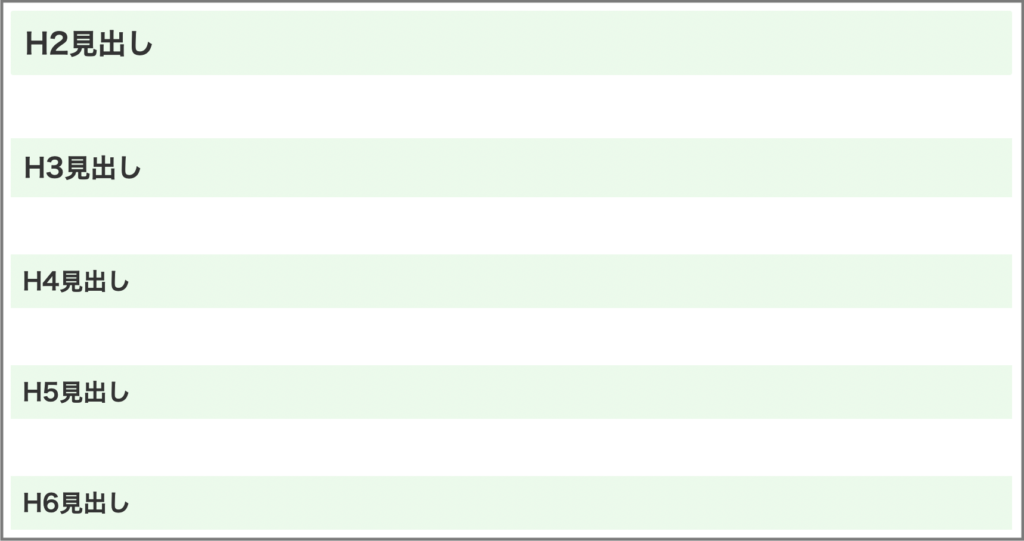
↑背景色が緑色なだけのシンプルなデザインにしたい。
このデザインが反映されるように、以下のような見出しデザインをリセットするコードとカスタマイズするコードをCSSに入力する。
/* 見出しリセット */
/* 見出し2 */
.article h2{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出し3 */
.article h3{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出し4 */
.article h4{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出し5 */
.article h5{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出し6 */
.article h6{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出しカスタマイズ */
/* 見出し2 */
.article h2 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し3 */
.article h3{
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し4 */
.article h4 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し5 */
.article h5 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し6 */
.article h6 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
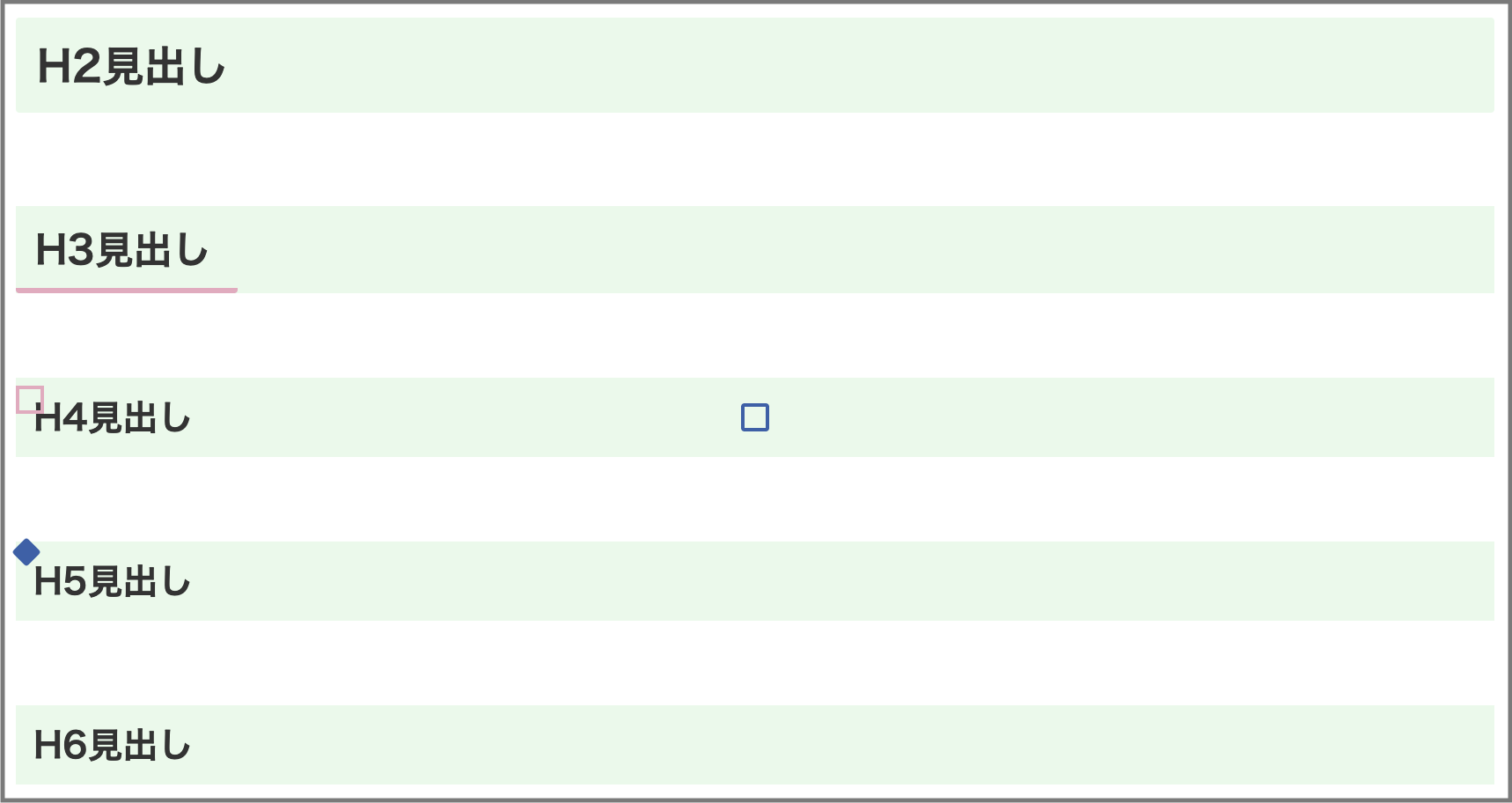
ところがコードを入力して更新したものの、カスタマイズがされた見出しとされなかった見出しができてしまった。。。

↑H3にはピンクの下線、H4とH5には四角。
それぞれ元のデザインが反映されたままだ。
なぜなのか。。。
反映されない場合の対処法
CSSにコードを追加しても見出しに反映されない。
今回これの厄介なことは、コード自体は合っていることである。
コードを見返しても間違っていないので、コードに問題があるのか、ワードプレスに問題があるのか、テーマに問題があるのかが分からない。
ズバリ、これはどこかに問題があるのではなく、見出しがそのように元々デザインされているのである。CSSに追加したコードが反映されないのは、見出しの特定部分に元々そのデザインがされているのだ。この元々のデザインに関連する部分を「擬似要素」という。
擬似要素とは、選択された特定の部分にスタイル付けできるようにするものである。スタイル付けとは背景に色付けしたり文字を太くしたり、何かしら装飾をすることだ。
そして、見出しをカスタマイズする時に擬似要素も含めてリセットできれば、カスタマイズした内容だけが見出しに反映されて、思った通りの見出しデザインになるのである。
なお擬似要素を理解してCSSをカスタマイズできるようになると何かと便利なので、以下に参考になりそうな記事を貼っておく。よろしければどうぞ!
実際に対処法を試してみる
見出しがちゃんとカスタマイズされるためには、擬似要素を含めてリセットした上で、カスタマイズコードをCSSに入力する必要がある。
リセット+カスタマイズ(擬似要素リセットなし)

擬似要素をリセットせずに、ただ見出しデザインをリセットしてカスタマイズコードをCSSに入力すると、↑のように擬似要素はリセットされずに、見出しに反映されたままである。
そこで、擬似要素も含めてのリセットが必要。
リセット+カスタマイズ(擬似要素リセットあり)
擬似要素リセットのためにはどうすれば良いのか。
結論としては、以下のコードをCSSに入力すると擬似要素もリセットされるので、コピペして使って頂きたい。
これを読んでいる人の中には、見出しデザインが上のような下線や四角でない、あるいはこれとは違う擬似要素である人もいるだろう。そこで擬似要素のリセットについて、もう少し詳しく説明をしておきたい。
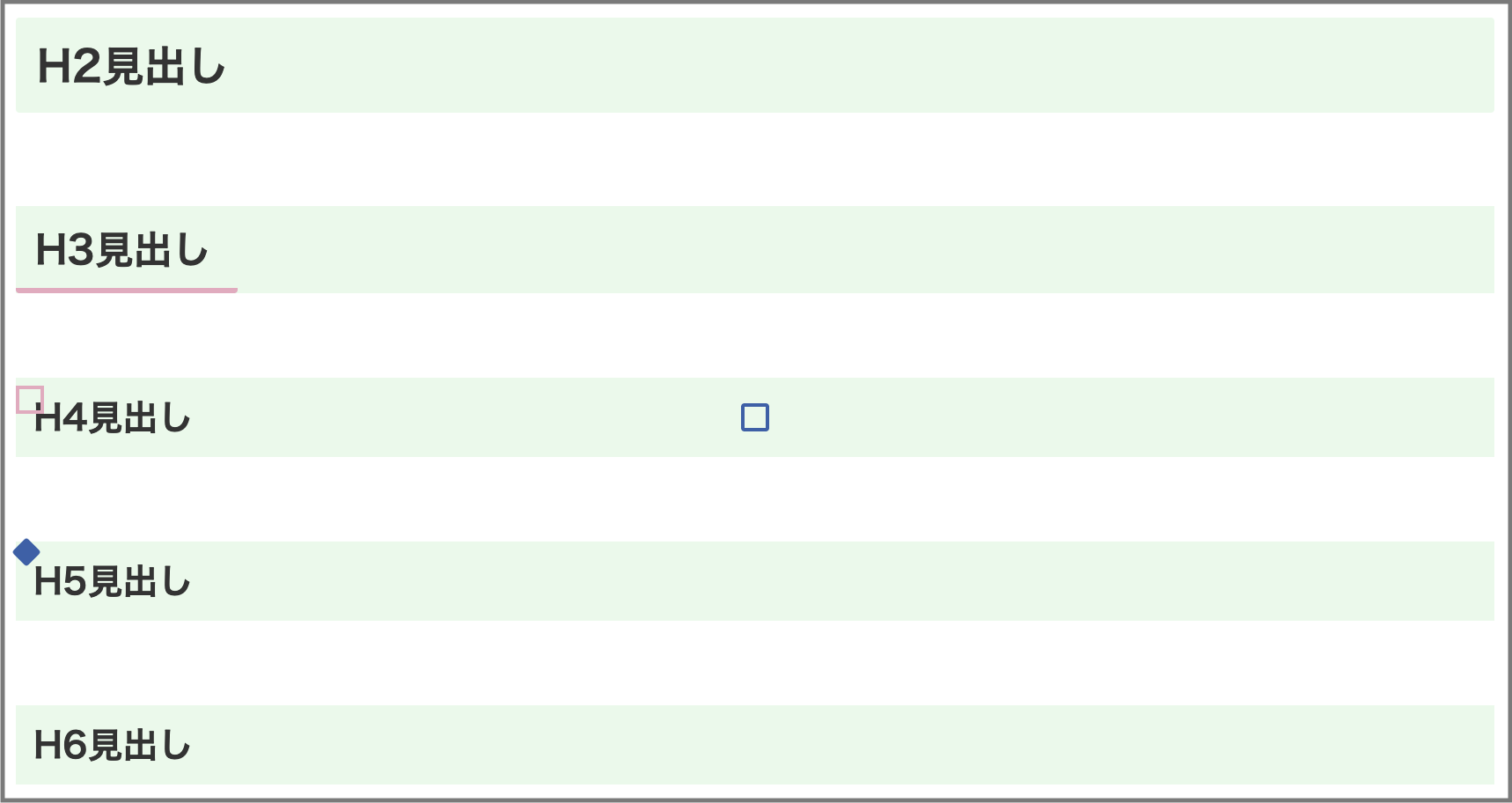
今回の擬似要素は4つ。
H3見出しのピンクの下線、H4見出しのピンク□と青□、そしてH5見出しの青◆である。ここでカスタマイズをする時に知る必要があるのが、擬似要素があるのがどの見出しなのかとどの擬似要素なのかである。
どの見出しなのかは、H1〜H6のどの見出しなのか。今回の場合はH3、H4、H5である。
どの擬似要素なのかは、以下のコードを見てもらうと分かるが、H3見出しのピンクの下線が「::after」、H4見出しのピンク□が「::before」で青□が「::after」、そしてH5見出しの青◆が「::after」である。
そこで、CSSのコードでH3見出しのピンクの下線をリセットするのであれば、H3「.article h3」内の擬似要素であるピンクの下線「::after」をリセットする。そのためには、「display: none;」と書くのである。
なお今回はどの擬似要素をリセットするにも「display: none;」と書いている。確かめてはいないが、恐らく見出しデザインであれば、基本これで擬似要素がリセットされるはず。
ちなみにここでは便宜上「リセット」と言う言葉を使っているが、厳密には「display: none;」=何も表示しない、と言う意味である。
/* H3見出しのピンク下線をリセット */
.article h3::after {
display: none;
}
/* H4見出しのピンク□と青□をリセット /
.article h4::before {
display: none;
} /* ピンク□をリセット */
.article h4::after {
display: none;
} /* 青□をリセット */
/* H5見出しの青◆をリセット */
.article h5::after {
display: none;
}
おまけとして、今回擬似要素をリセットするコードを考える中で、ヒントになった記事を紹介する。
こちらはCocoonの見出しの数字を消す方法を解説した記事である。もし同じように見出しの数字を消したい人がいたら、参考にしてみてほしい。
リセット+カスタマイズの結果
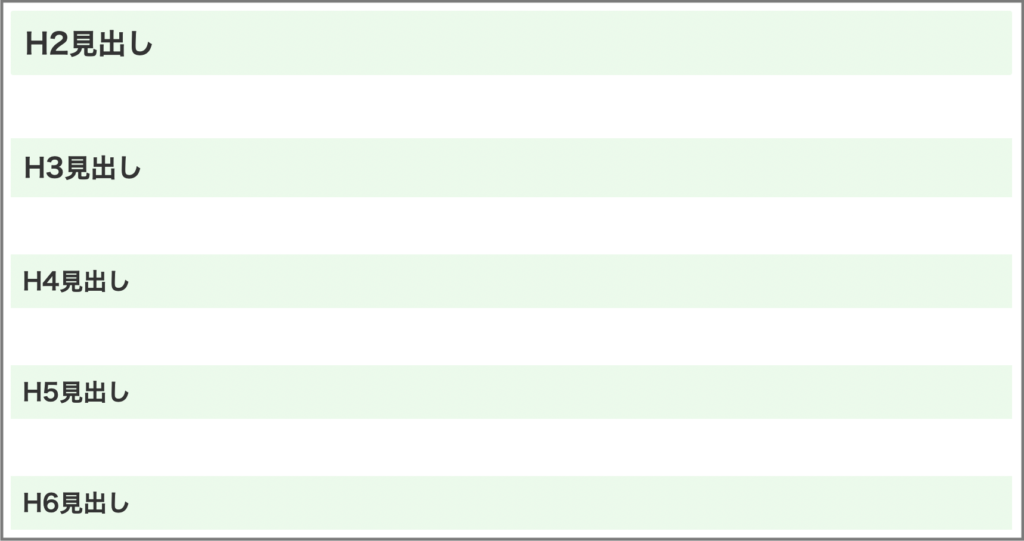
擬似要素含めてリセットしてカスタマイズをすると、思い描いたように背景が緑色になったシンプルな見出しデザインになる。

よかったよかった。
このカスタマイズは知っていれば早いが、知らないとドツボにハマって自分みたいに解決策が出るまでに時間がかかるのではないかと思い、今回紹介した。
下に擬似要素含めたリセットコード(背景灰色内)と背景を緑色にするカスタマイズコード(背景水色内)を貼っておくので、良ければコピペして使って欲しい。リセットコードとカスタマイズコードは、見出しをどうデザインするかによって使い分けることができるのだ。
例えば、擬似要素含めたリセットと背景の色をカスタマイズしたい場合は、リセットコードとカスタマイズコードの両方が使える。一方で、とりあえず擬似要素含めたリセットだけをして、カスタマイズしたいデザインが別にある場合は、リセットコードだけを使えばよい。
それと、今回見出しをカスタマイズするに当たって、非常に参考になった見出しデザインまとめ記事があったので、そちらもよければご参考にどうぞ!
/* 見出しリセット */
/* 見出し2 */
.article h2{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出し3 */
.article h3{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* H3見出しのピンク下線をリセット */
.article h3::after {
display: none;
}
/* 見出し4 */
.article h4{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* H4見出しのピンク□と青□をリセット /
.article h4::before {
display: none;
} / ピンク□をリセット */
.article h4::after {
display: none;
} /* 青□をリセット */
/* 見出し5 */
.article h5{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* H5見出しの青◆をリセット */
.article h5::after {
display: ;
}
/* 見出し6 */
.article h6{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出しカスタマイズ */
/* 見出し2 */
.article h2 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し3 */
.article h3{
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し4 */
.article h4 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し5 */
.article h5 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出しリセット */
/* 見出し2 */
.article h2{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出し3 */
.article h3{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* H3見出しのピンク下線をリセット */
.article h3::after {
display: none;
}
/* 見出し4 */
.article h4{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* H4見出しのピンク□と青□をリセット /
.article h4::before {
display: none;
} /* ピンク□をリセット */
.article h4::after {
display: none;
} /* 青□をリセット */
/* 見出し5 */
.article h5{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* H5見出しの青◆をリセット */
.article h5::after {
display: none;
}
/* 見出し6 */
.article h6{
background: none;
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0;
padding: 0;
}
/* 見出しカスタマイズ */
/* 見出し2 */
.article h2 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し3 */
.article h3{
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し4 */
.article h4 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し5 */
.article h5 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
/* 見出し6 */
.article h6 {
padding: 0.5em; /* 文字周りの余白 */
background: #E8FAEA; /* 背景色 */
}
見出しデザインのカスタマイズに、参考になれば幸いである。
最後まで読んでくれてありがとう!
ではまた!








コメント