ブログを書いていると、細かなカスタマイズをしたくなってくる。
先日書いた以下の記事の質疑応答部分を書く際に、付箋風ボックスを使って書こうとしたら、うまくいかなかった。
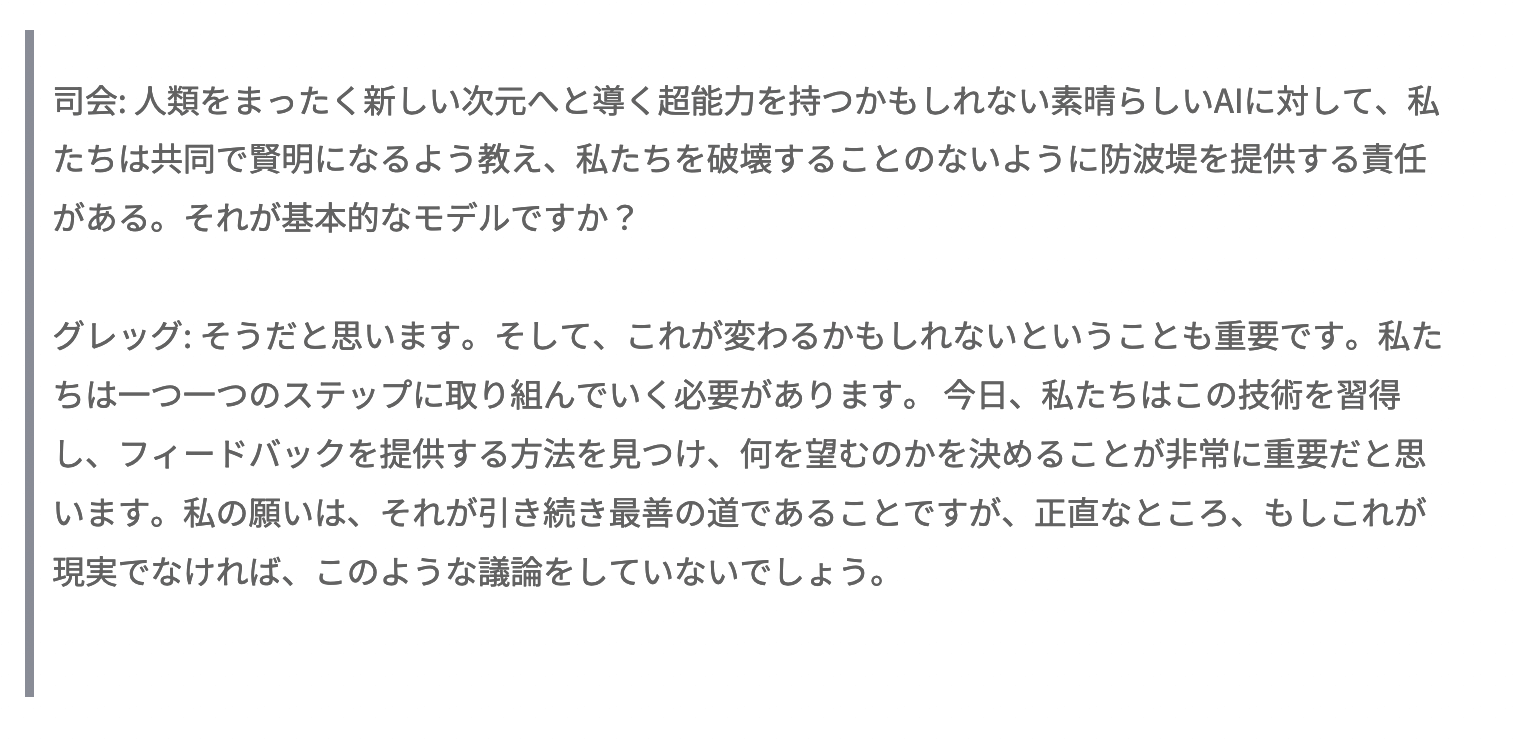
そこで白抜きボックスをカスタマイズして、最終的にこんな感じの質疑応答部分ができた。
最初は付箋風ボックスを使おうとしたものの、設定してある色の種類が少なくて、背景色を変えられなくてモヤモヤしていた。
厳密には、文字を入力する部分の背景の色は変えられるけれど、それだとボックス全体の見栄えがイマイチになる。
何かないかと調べてみたものの、付箋風ボックスの背景色のカスタマイズ方法について書いた記事は、特になかった。
自分でやってみようとしたのものの、カスタマイズができそうになかった。
そこで思い付いたのが、白抜きボックスをカスタマイズして、付箋風ボックスに見せることだった。
今回はそういうお話。
もし付箋風ボックスを使って記事を書きたいけれど、どうすれば良いかが分からない人は、ぜひ読んでみてもらいたい。
ちなみに最終的にできたコードは以下↓。
コピペすれば使えるので、良かったらどうぞ。
.クラス {
border: none;
position: relative;
padding-left: 15px; /* 左側の線からの余白を設定 */
}
.クラス::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
border-left: solid 5px #898C96; /* 白抜きボックスの左側にグレーの線を設定 */
}
白抜きボックスを付箋風ボックスに見せるカスタマイズ方法
最初に白抜きボックスを入れると、下のように枠線があるボックスが表示される。
これのこと↓
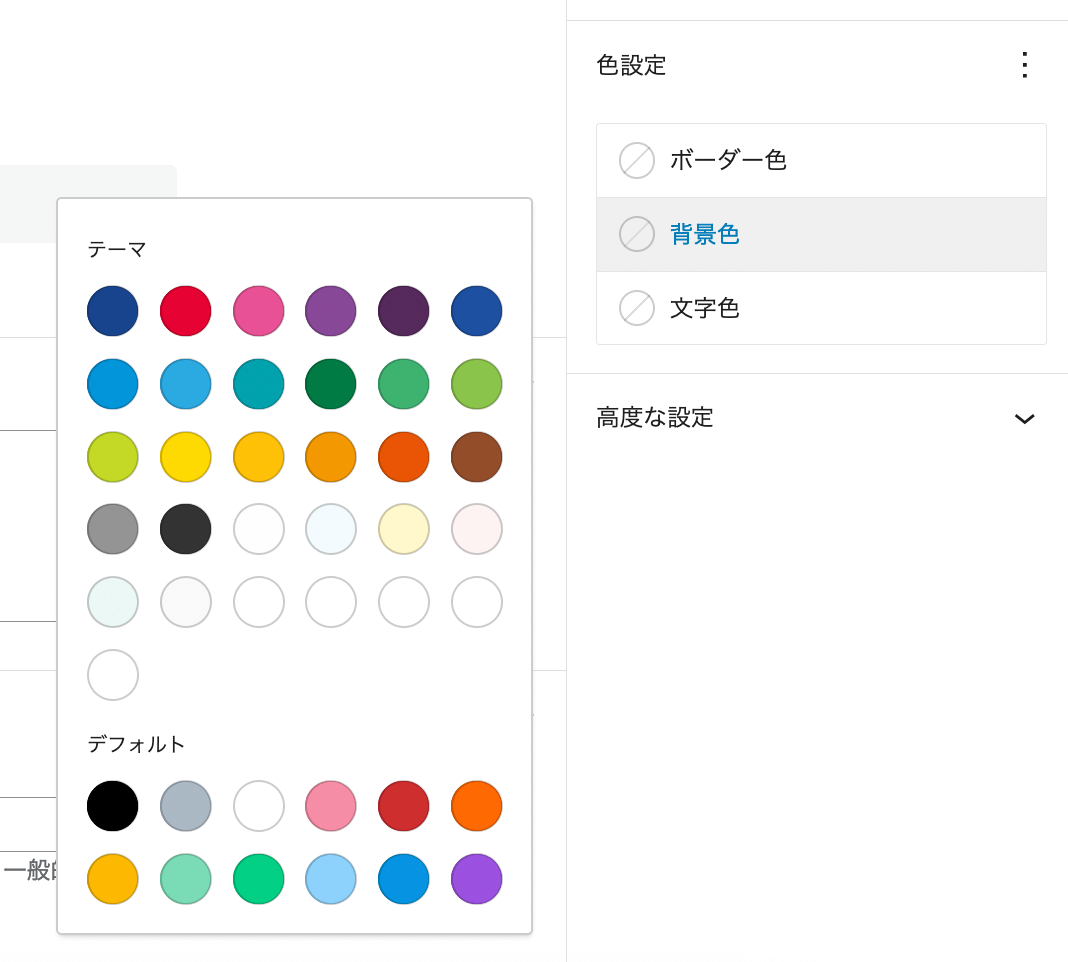
白抜きボックスの良いところは、背景色をいくつも選べるし、自分が使いたいお気に入りの色を登録することもできる。
白抜きボックスの背景色
また、白抜きボックスは名前の通り、単に枠線が付いた中身は白いボックスなので、カスタマイズしやすいのではないかと考えた。
カスタマイズのための2つの設定
白抜きボックスをカスタマイズできるように、まずは2つの設定をする。
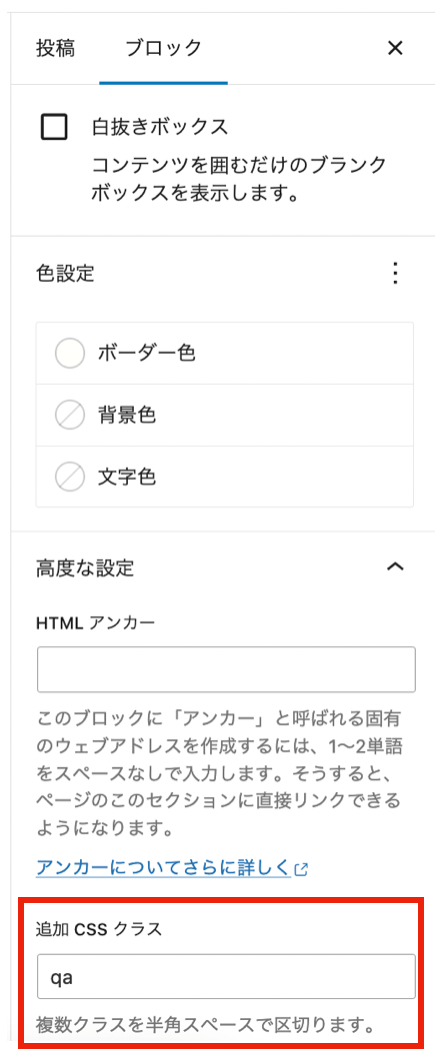
①「追加CSSクラス」にクラス名を設定
カスタマイズする白抜きボックスをクリックすると、右側に設定が表示されるので、そこの高度な設定>追加CSSクラスの欄に、クラス名を設定する。
クラス名は、今回自分は内容が質疑応答だったので、qaにした(単純ww)。
②カスタマイズのCSSコードは「カスタムCSS」に記述
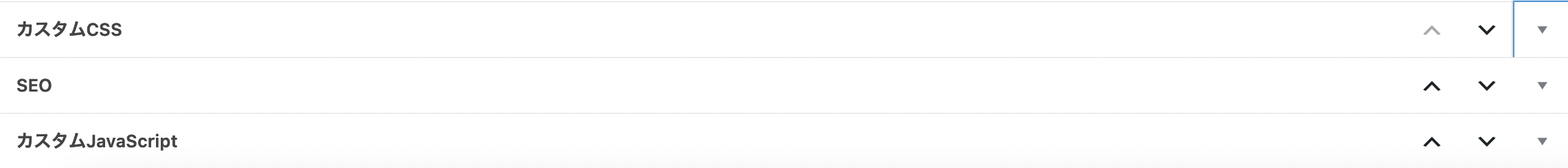
これは設定ではなく確認だが、白抜きボックスをカスタマイズするCSSのコードは、下書き画面下部にある「カスタムCSS」に記述する。
「SEO」や「カスタムJavaScript」が並んでいる場所で、分かると思うけど念のため。
カスタマイズする方法
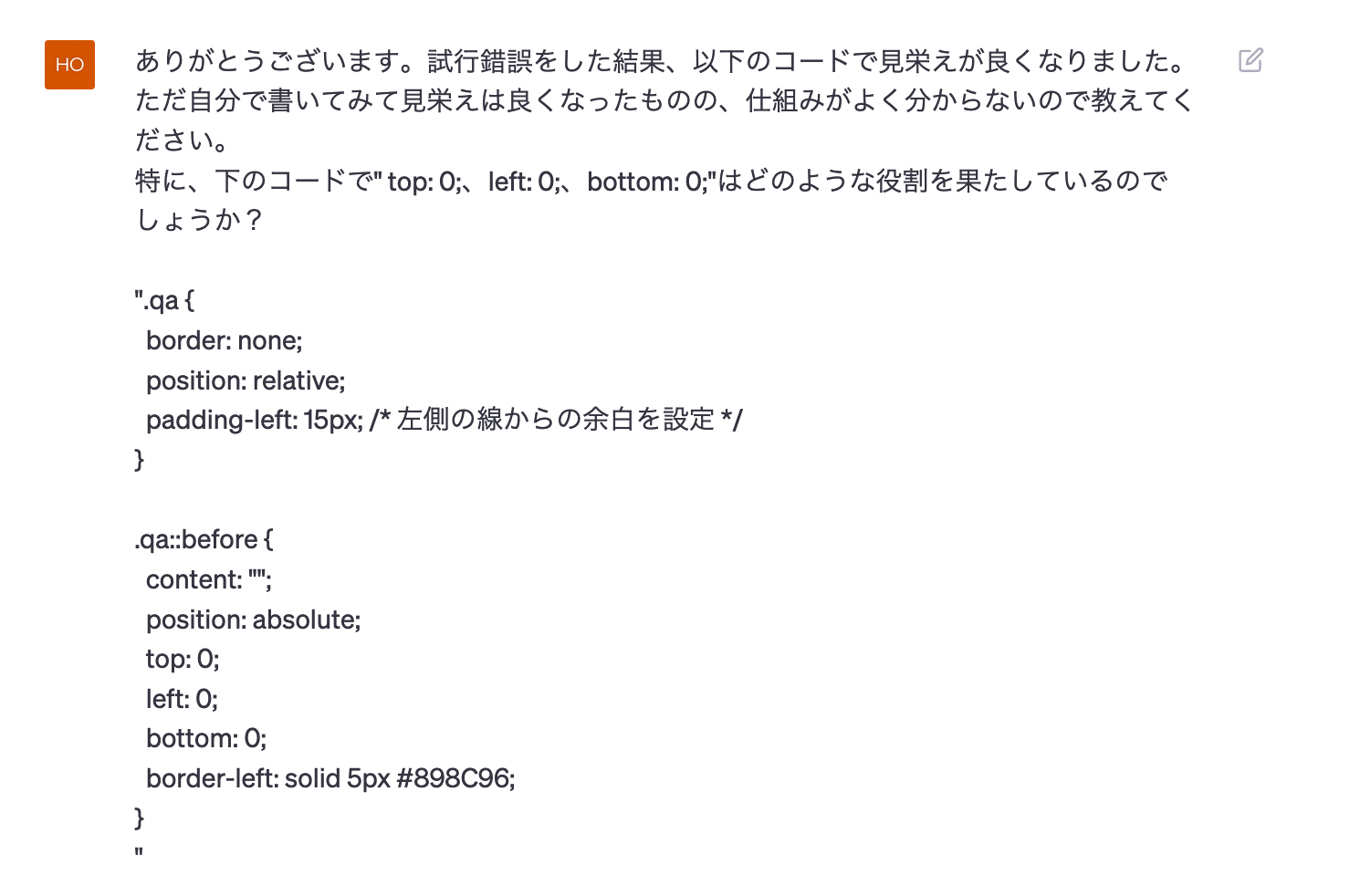
どうやってカスタマイズして良いかが分からなかったので、ChatGPTに聞くことにした笑
最初にChatGPTが出してきたコードでも良かったものの、見栄えがイマイチ納得できなかったので、数回やり取りをして、最終的にできたのが冒頭にもお見せしたコード。
.クラス {
border: none;
position: relative;
padding-left: 15px; /* 左側の線からの余白を設定 */
}
.クラス::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
border-left: solid 5px #898C96; /* 白抜きボックスの左側にグレーの線を設定 */
}
ちなみに見栄え的にイマイチだと感じたのは、2つ。
①付箋風ボックスの特徴である左側の枠線からボックス内のコンテンツの書き出しまでの空白部分
②左側の枠線の太さと色
①は最初「padding-left: 10px;」になっていて、左側の枠線と空白がほぼなかった。
そこで15pxに変更うして、上のコードのように「padding-left: 15px;」にすると、違和感がなくなったので、これでいくことにした。
②は最初「border-left: solid 3.5px #3261ab;」となっていて、これだと枠線Cocoonの付箋風ボックスの枠線より細いのと、色は#3261ab(穏やかな青色)だった。
そこで枠線の太さは5px、色はグレーの#898C96に変えて、上のコードのように「border-left: solid 5px #898C96;」にした。
これでできたのが、以下の付箋風ボックス風白抜きボックスだ。
文字を書くとこんな感じ
カスタマイズ時の注意点2つ
カスタマイズする時に注意してもらいたい点が2つ。
どちらも知っている人からすると当たり前だろと思うかもしれないけれど、自分はこれらを知らず盛大にテンパったww
①下書き画面にはカスタマイズは反映されない
ブログを書くときの下書き画面にカスタマイズは反映されないので、必ずプレビュー画面で反映されているかを確認する必要がある。
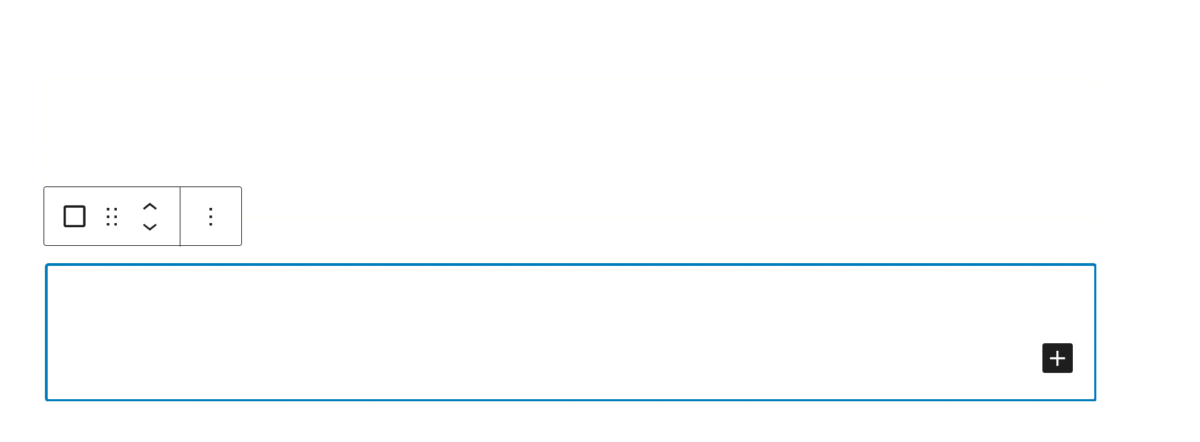
ちなみにボックスのボーダー色を最初に白色にすると空白になり、カスタマイズしても下書き画面では、下の画像のように空白のままである。
そして、白抜きボックスをクリックすると、ボックスがハイライトされる。
これだとボックス内でテキストを編集しにくい。
対処法は、白抜きボックスのボーダー色を最初のままにしておくこと。
そうすると編集しやすくなる。
自分はこれでテンパりましたwww
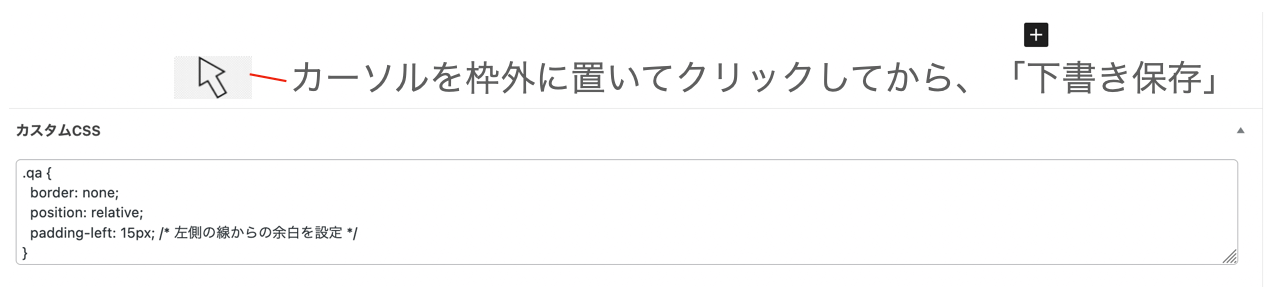
②カスタムCSSの保存はエディター部分枠外にカーソルを合わせてから保存
カスタムCSSに書いたコードを保存する時は、下の画像のようにエディターの外にカーソルを合わせてクリックしてから、「下書き保存」を押さないと保存されないので注意が必要。
これをせずに「下書き保存」だけをして、プレビューを見てもカスタマイズしたCSSは反映されない。
自分はこれで盛大にテンパりましたwww
他のカスタマイズ例(コード付き)
参考までに、他に白抜きボックスを付箋風ボックス風にカスタマイズした例も、コードと共に3つ載せておくので、良ければどうぞ!
1.背景をベージュに設定
最初のカスタマイズに、背景ベージュを追加。
文字を書くとこんな感じ
.クラス {
border: none;
position: relative;
background-color: #FFFDF5; /* 背景色をベージュに設定 */
padding-left: 15px; /* 左側の線からの余白を設定 */
}
.クラス::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
border-left: solid 5px #898C96;
}
2.枠線を左右グレー&背景をベージュに設定
1の背景ベージュのボックスで、右枠にもグレーの線を追加。
文字を書くとこんな感じ
.クラス {
border: none;
position: relative;
background-color: #FFFDF5; /* 背景色をベージュに設定 */
padding-left: 15px; /* 左側の線からの余白を設定 */
}
.クラス::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0; /* 右端を設定 */
border-left: solid 5px #898C96; border-right: solid 5px #898C96; /* 右側の線を設定 */
}
3.枠線を2本線&背景をベージュに設定
1の背景ベージュのボックスで、枠線部分を1本線から2本線に変更。
文字を書くとこんな感じ
.クラス {
border: none;
position: relative;
background-color: #FFFDF5; /* 背景色をベージュに設定 */
padding-left: 15px; /* 左側の線からの余白を設定 */
}
.クラス::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
border-left: 5px double #898C96; /* doubleと書いて線を2本線に設定 */
}
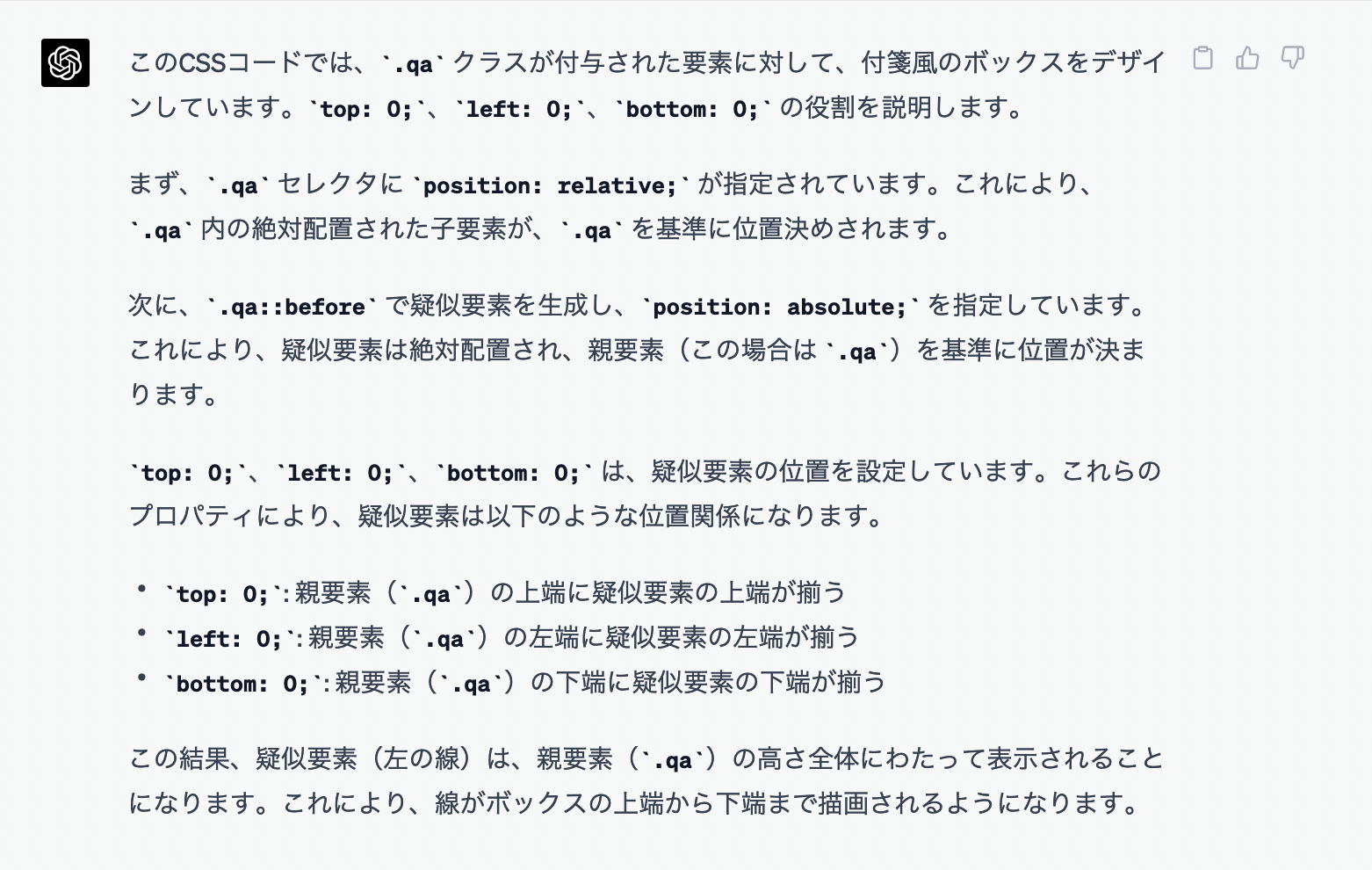
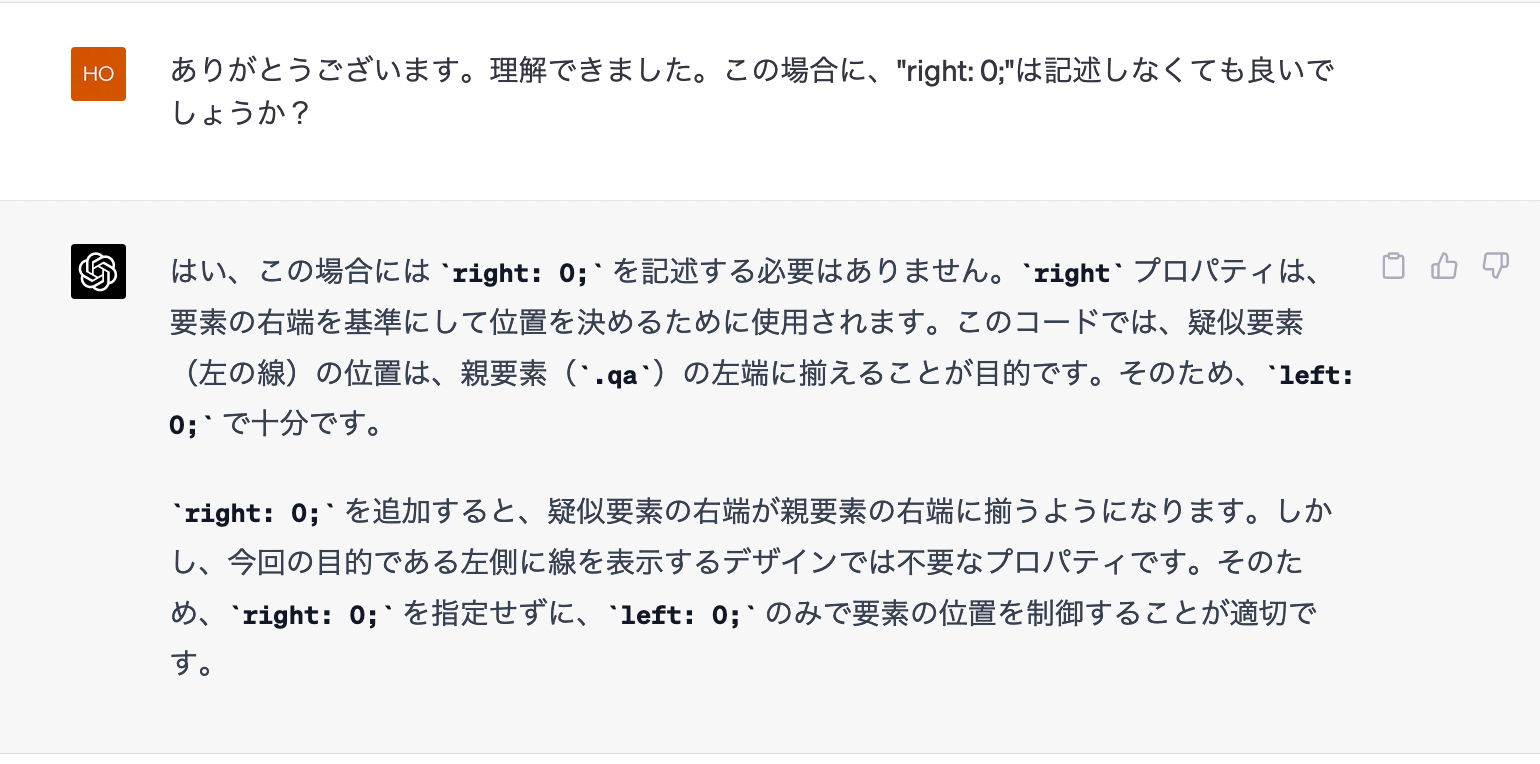
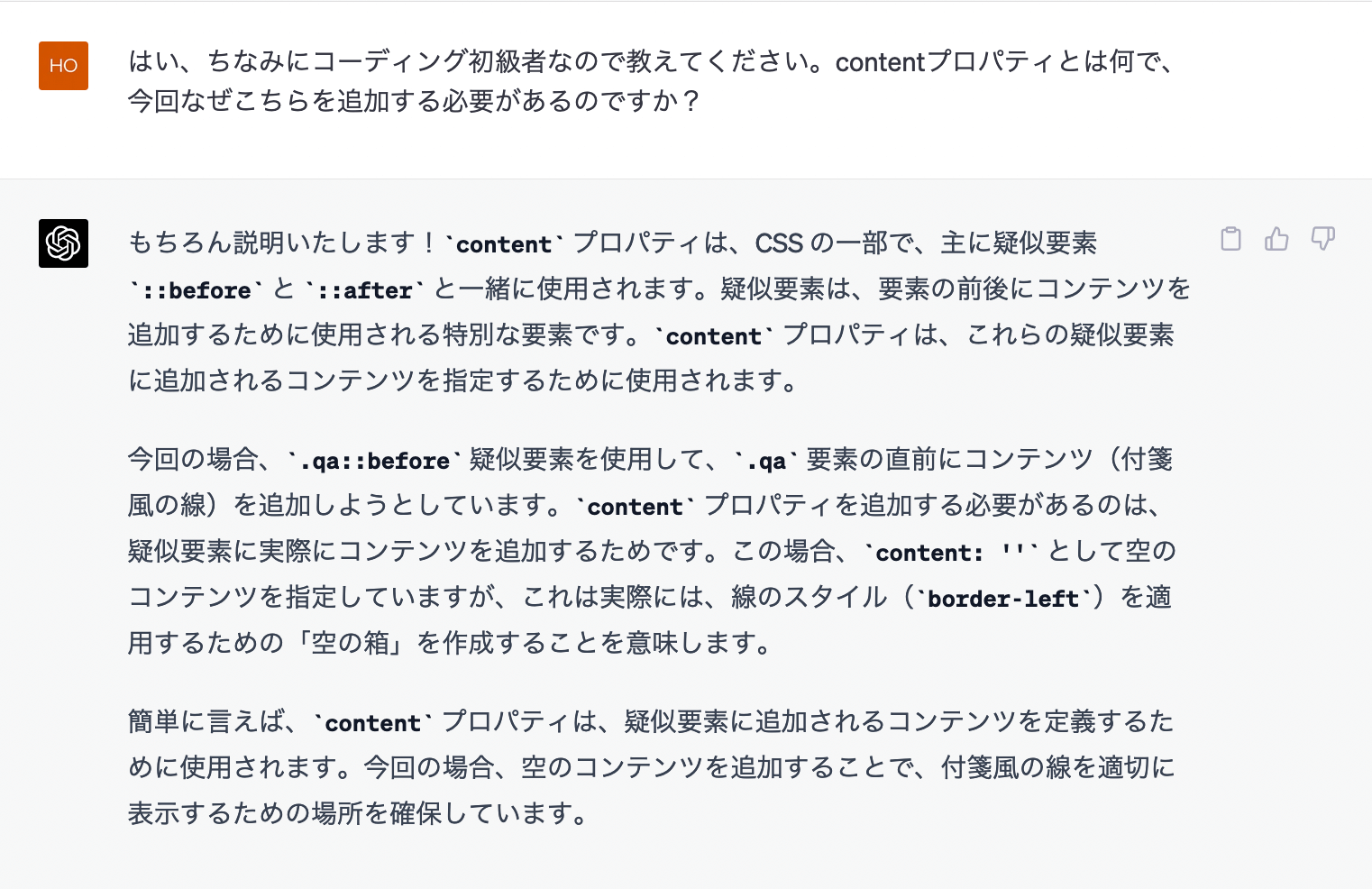
CSSコードの解説 by ChatGPT
今回ChatGPTが書いてくれたCSSのコードで分からなかった部分を聞いてみた。
するとChatGPTが解説してくれたので、その解説も共有したい。
分かりやすいのと、CSSの理解に役立つと思うので、良かったら読んでみてくださいな。
ちなみに頻繁に出てくる”.qa”は、この記事で出てくる左の枠線がグレーの、付箋風ボックス風の白抜きボックスに設定したクラス名だ。



まとめ:カスタマイズは可能だけれど、疑似要素への理解が必要
今回白抜きボックスを付箋風ボックス風にカスタマイズすることはできたけれど、疑似要素の記述が必要だった。
この疑似要素はワードプレスでCSSをカスタマイズする時によく出てくる概念で、これまでのカスタマイズ記事でも出てきている。
疑似要素は説明を聞くと理解できるものの、使いこなしてカスタマイズ用のCSSコードを書くのはなかなか大変だ。
これからはカスタマイズ用のCSSコードを書く時は、積極的にChatGPTを使っていこうと思うww
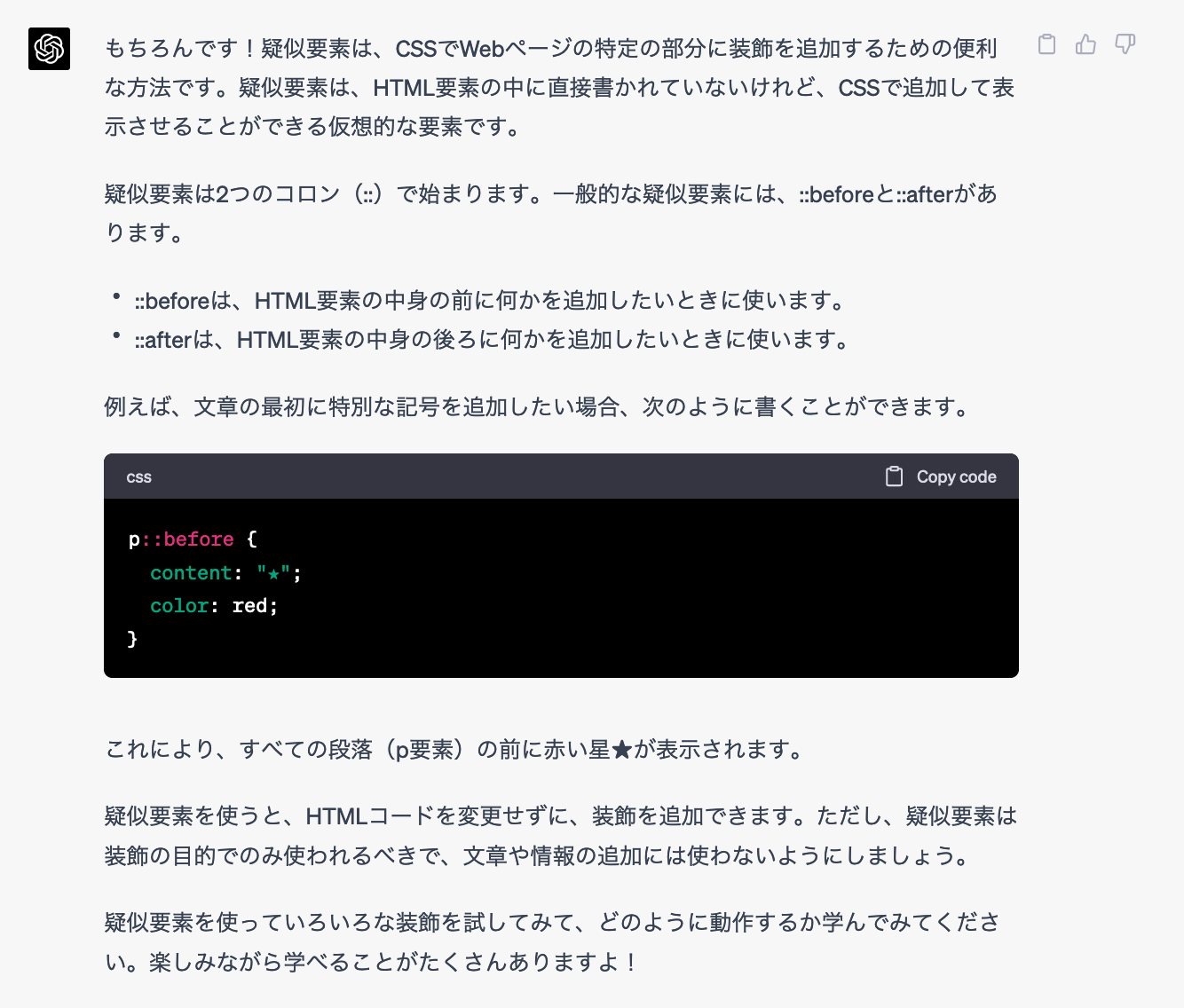
最後に、ChatGPTに疑似要素について聞いてみた。
分かりやすい。。。
参考になれば何より。
最後まで読んでくれて、ありがとう!
ではまた!